Contexte
Dans ce challenge, le but est de créer ou reprendre une application ou tout autre outil spécialisé dans la création de CV.
Dans cet optique, j’ai choisi la refonte de l’outil de France Travail.
France Travail est un service publique à caractère administratif. Il a six missions :
- Accompagner et orienter dans la recherche de l’emploi.
- Mettre en relation les entreprises et les demandeurs d’emploi
- Mettre à jour la listes des demandeurs d’emploi
- Indemniser les ayant-droits.
- Traiter les données et les mettre à disposition des demandeurs d’emploi.
- Mettre en oeuvre toutes les missions que l’Etat et les collectivités lui ont confiées.
Aperçu de la mission
Problématique
Les demandeurs d’emploi ne savent pas comment construire un CV efficace avec les outils proposés.
Critères
- S’aligner sur la charte graphique
- Accessible + RGAA
- Pas de vocabulaire technique
Objectifs
- Améliorer le processus de création
- Réduire le temps de chaque tâche
- Rendre l’outil intuitif
Solution
- Concevoir un dashboard accessible réunissant tous les outils utiles au même endroit pour chaque profil
- Adapter la charte graphique aux différents handicaps.
Méthode
- OOUX
Rôle
UX Designer :
- Persona
- Hiérarchisation des besoins
- wireframes
Temps
2 jours
Tâches
- Création de deux personnas
- Affiner les besoins de chaque profil
- Hiérarchisation des informations
- Wireframes
Outils
- Tableau blanc
- Post-it
Approche
Après une analyse rapide de l’outil déjà proposé, j’ai déjà un premier aperçu de la navigation. Sur ce projet, je vais utiliser la méthode OOUX qui s’utilise en début de conception et se focalise sur les objets et leurs interactions pour structurer la hiérarchisation de l’information. Pour plus d’information sur cette méthode, allez sur cet article d’Usabilis.
Pour une expérience plus enrichie, j’ajoute de l’AI.
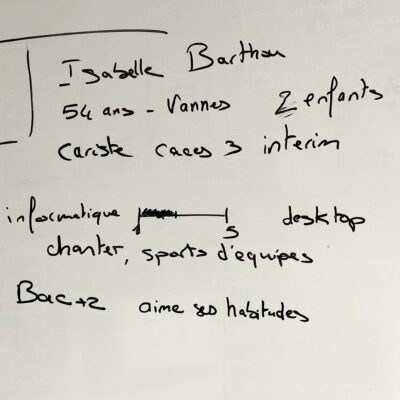
Persona
J’ai créé deux personae. Le premier est un demandeur d’emploi qui utilise régulièrement l’outil et le deuxième est un nouveau demandeur qui ne le connait pas.


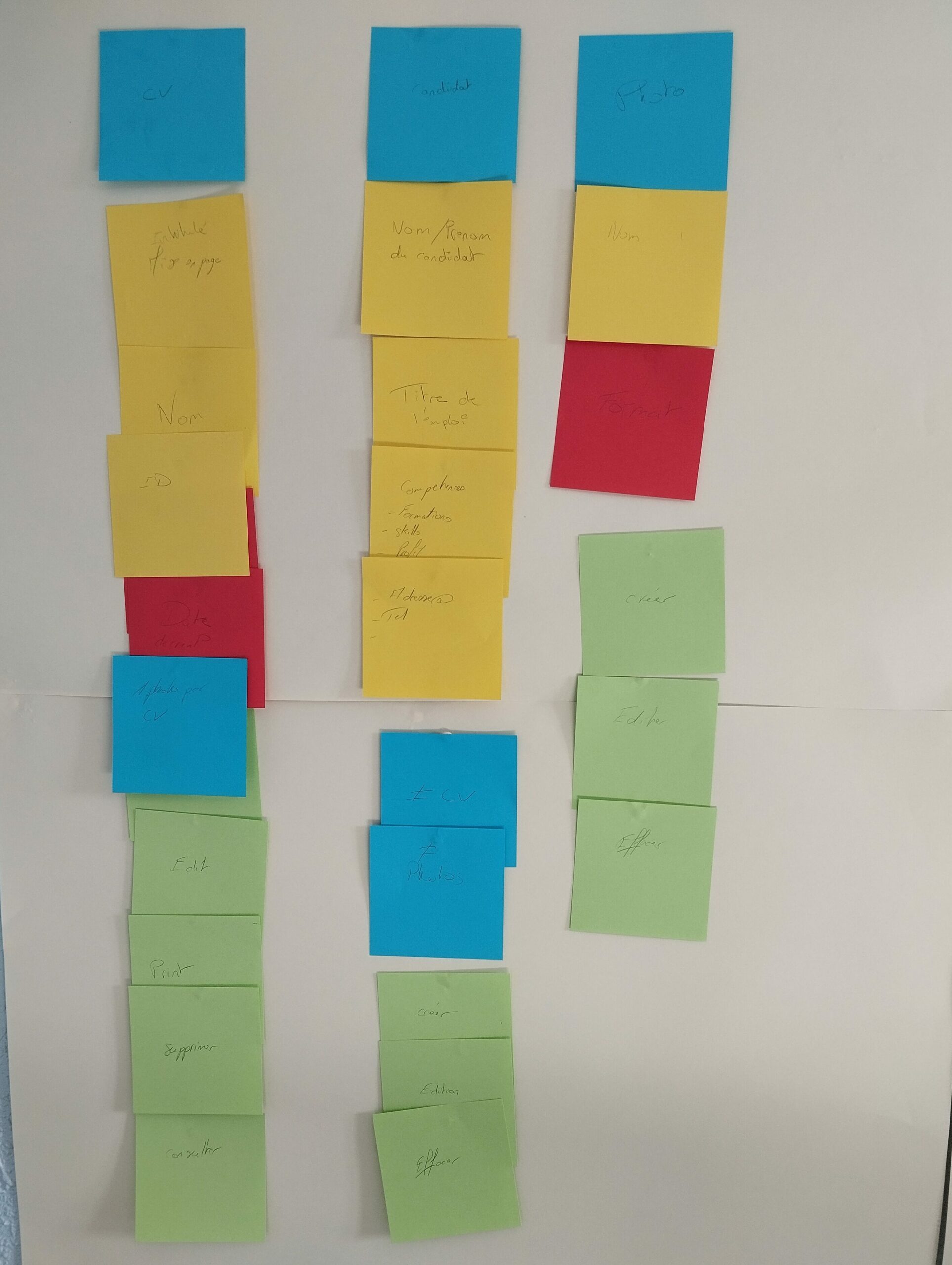
Carte d’objets

La carte met en évidence trois objets, leurs relations entre eux, leurs caractéristiques et les métadonnées.
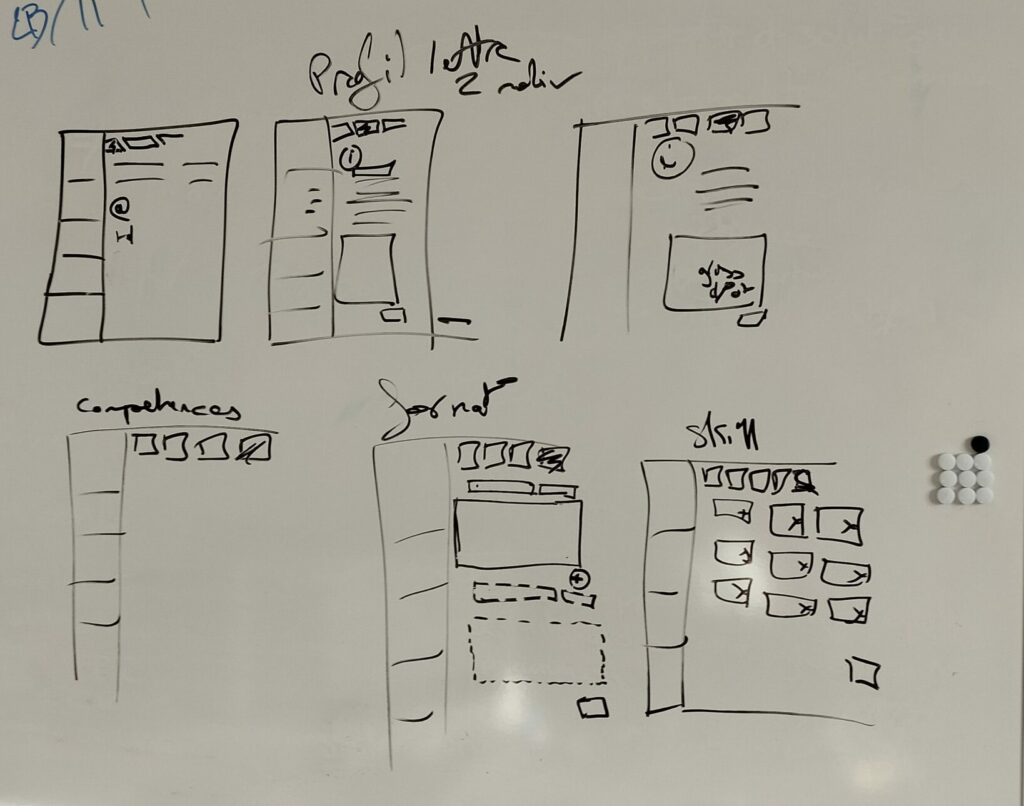
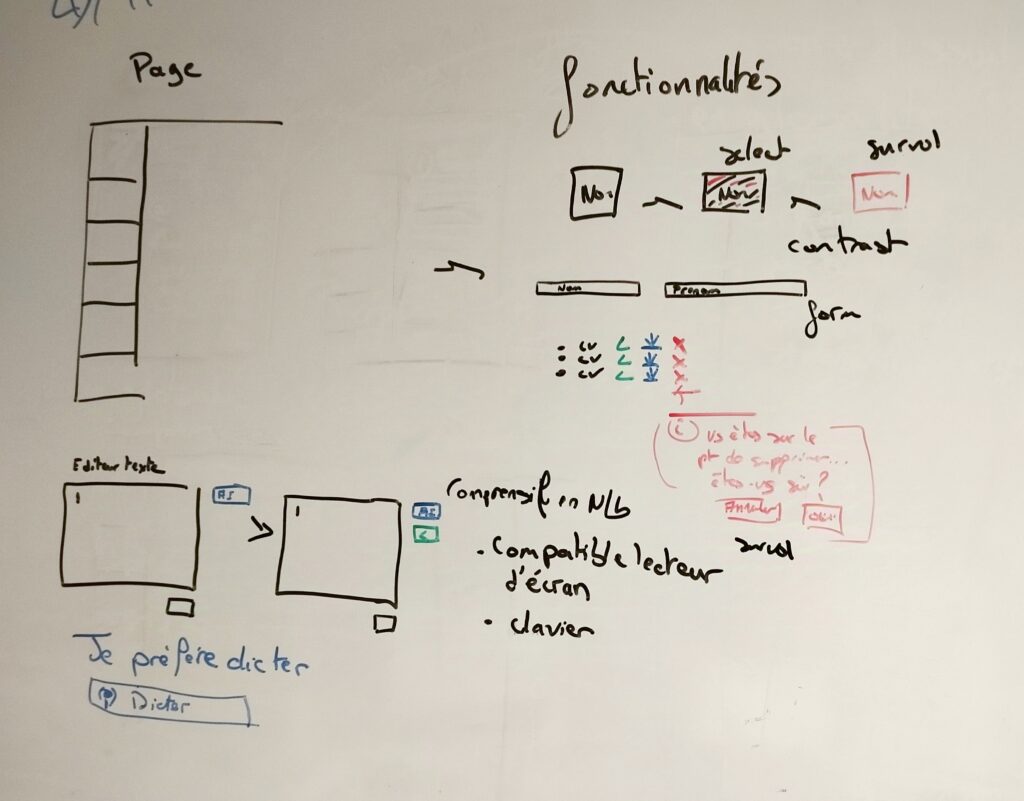
Prototype low fidelity




Étape suivante : mettre objets, caractéristiques et format en zoning. Certains points de mise en page actuelle changent dans les détails.
- Le menu est sur le côté. Grand pour facilité le clic et la lisibilité, il peut servir comme stepper lorsque l’étape est complète.
- La page « accueil » rassemble le bloc identité, adresse mail, réseaux et les cv déjà fait avec la possibilité de les éditer, les télécharger et les supprimer.
- Un point d’information ou vidéo sous titrée qui donne des conseils.
- Un bouton AI différent visuellement pour aider à construire le profil, chercher les compétences les plus pertinentes et reformuler l’expérience.
- La mise en page des compétences change. L’utilisateur ne cochent plus des sous compétences dans des listes mais les écrit lui-même et il peut être aidé par l’AI.
Conclusion
Ce challenge ne sera pas le dernier ! Il était amusant de réfléchir seule sur tous les aspects sans rien oublier. Le point négatif de cette expérience : la frustration de le laisser en projet sans test utilisateur. Lorsque l’occasion se présentera, je testerai en A/B avec des vrais utilisateurs pour voir si mes hypothèses étaient justes.